LABO
2016.07.01 CSSタグ
かなり使える。擬似要素:before, :afterの使い方
そもそも:before, :afterって?
:before, :afterとは要素の前後に好きな文字や画像などをcss側からhtmlに付け加えることができる疑似要素です。 基本的な使い方は以下のような使い方です。
HTML
CSS
このように要素の前後に画像やテキストを挿入することができます。
かなり使える。擬似要素:before, :afterの使い方
:before, :afterの応用
:before, :afterを応用すると画像を使わずcssだけで様々な表現ができるようになります。そんな:before, :afterを使った便利な参考サイトをご紹介します。
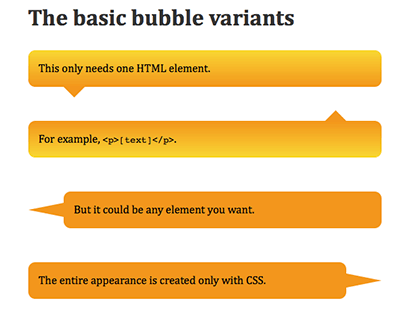
吹き出し
グラデーションから丸い吹き出しなど多種の吹き出しのデモが揃っています。ポップでコミカルなサイトに似合うと思います。
参考サイト : Pure CSS speech bubbles

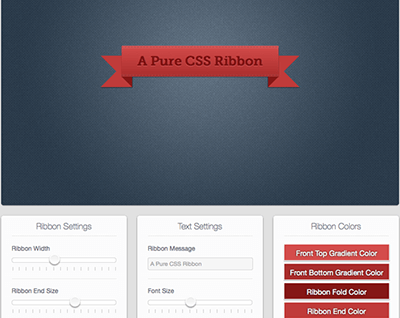
リボン
ジェネレーターで簡単にリボンをcssだけで作ることができます。position等使って画像の上とかに使ったり要素の上の端に斜めに設置したりすると目立ってかわいいかなと思います。
参考サイト : Ui Parade

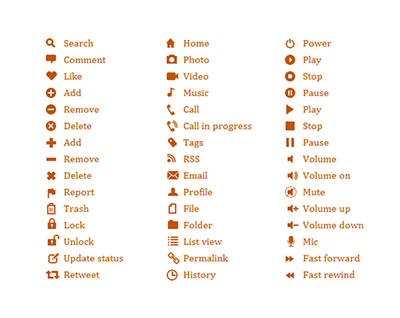
アイコン
cssだけでここまでのアイコンを作ることができることに驚きです。イラレでいちいち作らなくてもいいので時間短縮。かなり重宝しそうです。
参考サイト : Pure CSS GUI icons

 |
writer : yamamoto:before, :afterの便利な使い方を忘れないようにまとめました。応用でご紹介した要素を解析するとなるほど!という発見があるのでお勉強になって楽しかったです。ぜひ解析ツールで見てみてください。 |